咪那桑非常不好意思
很遺憾我這兩天臨時出差QQ
這兩天和同事們來到了台南出差(x)遊玩(O)
體驗騎 T-Bike,凌晨的台南路好空曠空氣很新鮮
酒吧巡禮(TIPSY&CO.)
工作坊參觀(好想工作室),朝聖了可愛的店貓,週五下班後的電影時光~
文章內容的部分會連同D-30一起補上
剩下兩天即將完賽,一起加油!!!

===========
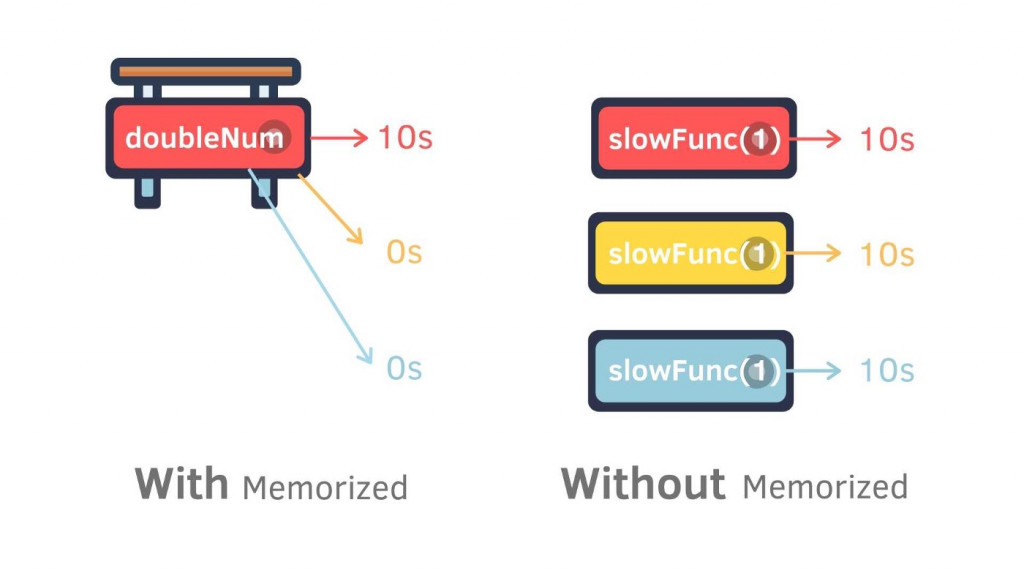
useMemo 可以對函式做記憶化(memorization)。如果前一次與後一次回傳結果一樣就不會重新呼叫,也是 React 效能優化的方式。
圖片來源:https://medium.com/hannah-lin/react-hook-%E7%AD%86%E8%A8%98-memorized-hook-usememo-usecallback-e08a5e1bc9a2
useMemo語法
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
useMemo的用途可以當作是我們對函式 return 的結果做 memorization
第二個參數[word]是一個陣列,代表當陣列中的值沒有變動時,不會再呼叫一次函數,是以類似快取的方式把上一次執行的結果拿來使用。
const Count = word => {
let a = 0;
while (a < 9999999) a++;
return word.length;
};
const letterCount = useMemo(() => computeLetterCount(word), [word]);
